
一切都是為了使用者體驗
因此在偉大的使用者經驗的考量下,無論是Web或APP開發,大家最怕的就是網路塞車或是大量I/O下造成操作的遲鈍,因為使用者通常只要愉悅的瀏覽被打斷幾次,很可能就直接按下home鍵離開了。
如何提升網路服務的效率
為了快速有效地利用頻寬來提供良好的服務,服務提供者通常會先針對其JavaScript進行壓縮來避免上述的問題,希望能在使用者開啟網頁的時候,重要資料可以以最快速的方式下載到瀏覽器上。Google在這方面提供了一個相當實用的壓縮工具:Closure Compiler
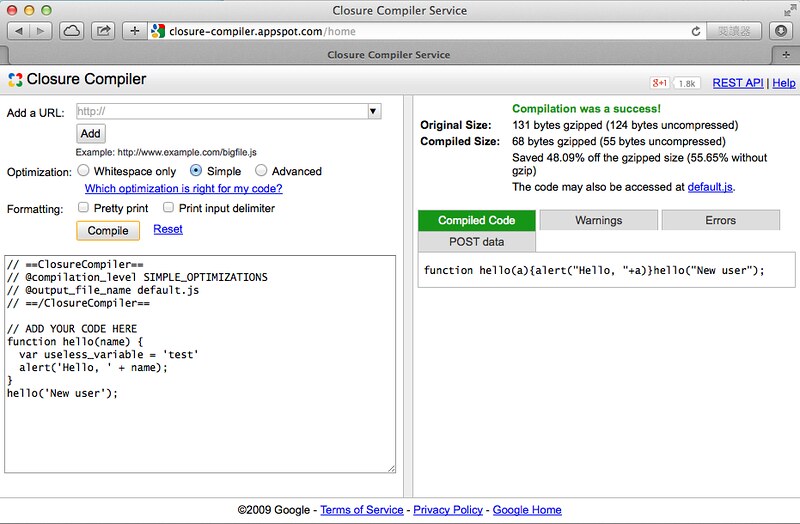
Closure Compiler

以下Compile前的原始JavaScript範例:
// ADD YOUR CODE HERE
function hello(name) {
var useless_variable = 'test'
alert('Hello, ' + name);
}
hello('New user');
Compile後的結果為:
function hello(a){alert("Hello, "+a)}hello("New user");以Github上的cocos2d-html5專案為例,專案目錄的cocos2d目錄下面共有161個js檔案,原本大小約為2.4MB,經過Clouse Compiler壓縮後,則變為1.1MB,接下來我們便可以拿這個簡短後的JavaScript進行產品部署作業。
$ du -csh ./cocos2d_compiled/ ./cocos2d/
1.0M ./cocos2d_compiled/ (壓縮後檔案)
2.3M ./cocos2d/ (原始檔案)
將一切都自動化吧!
執行命令的範例如下:
java -jar compiler.jar --js hello.js --js_output_file hello-compiled.js或者搭配batch or shell script批次把專案的所有JavaScript全都壓縮過一次:
#!/bin/bash如果本身專案有使用如Jenkins的CI tool (Continuous Integration),便可以將此一步驟整合至專案的建置流程之中,讓專案有條不紊的進行下去。一般來說,我們會希望SCM Server上是完整的JavaScript原始檔以方便日後開發除錯,因此不建議將壓縮過的JavaScript放回SCM Server,所以通常程序會是:
files="$(find ./myproject -iname *.js)"
for X in $files
do
echo 'processing>>'$X
java -jar compiler.jar --js $X --js_output_file $X
done
Get source code from SCM Server -> Compile JavaScript -> testing -> deploy Project
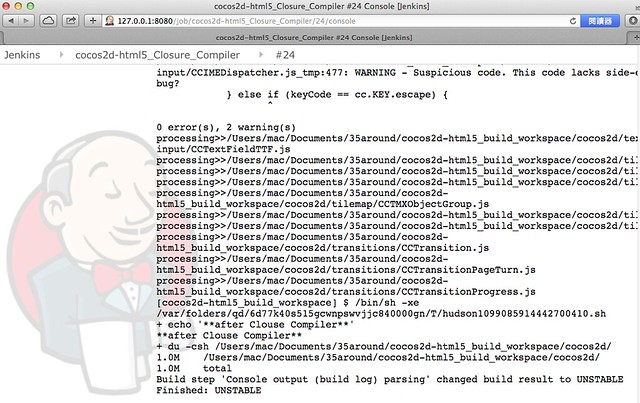
一旦將Clouse Compile整合進Jenkins之後,我們便可方便地在每次程式改版時進行壓縮處理,還可以直接在網頁上檢視其結果。

Clouse tool還能做什麼
- Closure Compiler - A JavaScript optimizer,也就是此篇文章所介紹的JavaScript壓縮工具
- Closure Linter - A JavaScript style checker and style fixer,Linter是一種靜態程式碼分析工具,可以檢視程式碼中一些容易忽略的錯誤,也可以針對程式碼撰寫風格進行檢查,如果專案團隊有定義共同的coding conventions,便可以透過此種工具好好規範一下大家的寫作性格,畢竟寫程式不像寫詩,次意揮灑的結果通常不易團隊合作啊!
- Closure Stylesheets - An enhanced stylesheet language,此工具可以讓開發者透過用variable、function的方式來編輯網頁layout,這邊稱為.gss檔案,夠過此一工具再轉換成標準的CSS檔案,如此一來,CSS的編輯及管理更具彈性。
- Closure Templates - An easy templating system for both Java & JavaScript
- Closure Library - A comprehensive JavaScript library
目前無論是哪一種web技術,JavaScript作為網頁效果或是呈現網頁應用程式的方式正被廣泛地使用, 許多受歡迎的Web Framework幾乎都是這種直譯式語言+JavaScript的解決方案。如果我們已經費勁心思設計好應用程式,但只是因為在最後一哩的地方造成使用者體驗不佳,那真是前功盡棄,事倍功半了,現在就趕快為你的web專案建立JavaScript最佳化機制吧!
沒有留言:
張貼留言